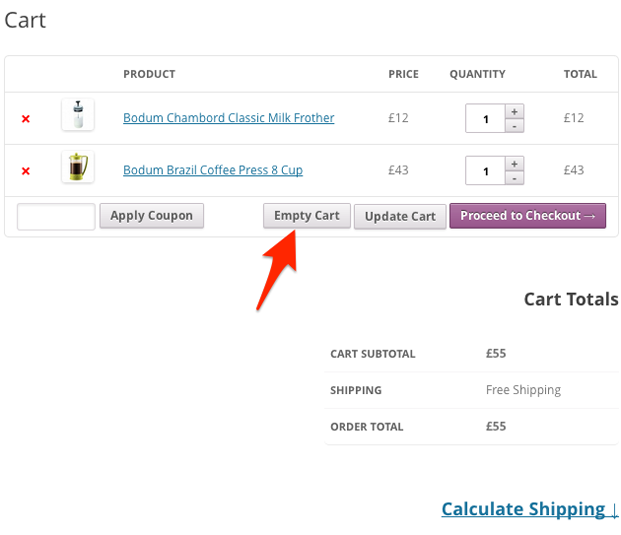
Here is quick tutorial to show you how to add a “Empty Cart” button on the WooCommerce cart page. Here is the result:
To do so, there are two steps. The first one is to add this little snippet in your functions.php file (this file is located in your theme folder):
And the second step is to create a custom template for the cart. Basically a custom template allow you to override WooCommerce default files and use your own custom files instead. Here is a quick tutorial that will explain you how to create your custom templates: http://docs.woothemes.com/document/template-structure/
Finally, in “templates/cart/cart.php”, add at line 134 the HTML code to output the button:
And that’s it! ;-)


Leave a Reply
You must be logged in to post a comment.